Imagining an automated and intelligent grant system for North America’s largest hospitality union
Unite Here
Timeline
8 months, January - August 2023
Role
Product Designer, Project Manager
Team
3 Product Designers, 1 Visual Designer, 1 Engineer
Tools
Figma, Notion, Jira, Pen & Paper, Protopie

OVERVIEW
The Why
Unite Here administrators approached us with their frustrations regarding their grant workflow—the process through which the Union's governing body, the International Union (IU), distributes funding to local affiliates to organize campaigns. The existing workflow for grant distribution was time-consuming and laborious, with administrators spending days on manual processing. This resulted in critical funding needed by local affiliates often experiencing delays.
Our goal was to enhance the efficiency of the grant workflow and empower the Union to more effectively allocate resources across North America.
My Role
As a Product Designer, I led design strategy and spearheaded the creation of a service blueprint that proposes a more efficient grant workflow. I conducted user research and created and tested prototypes for grant management software, a pivotal component of a novel SaaS platform for Unite Here administrators.
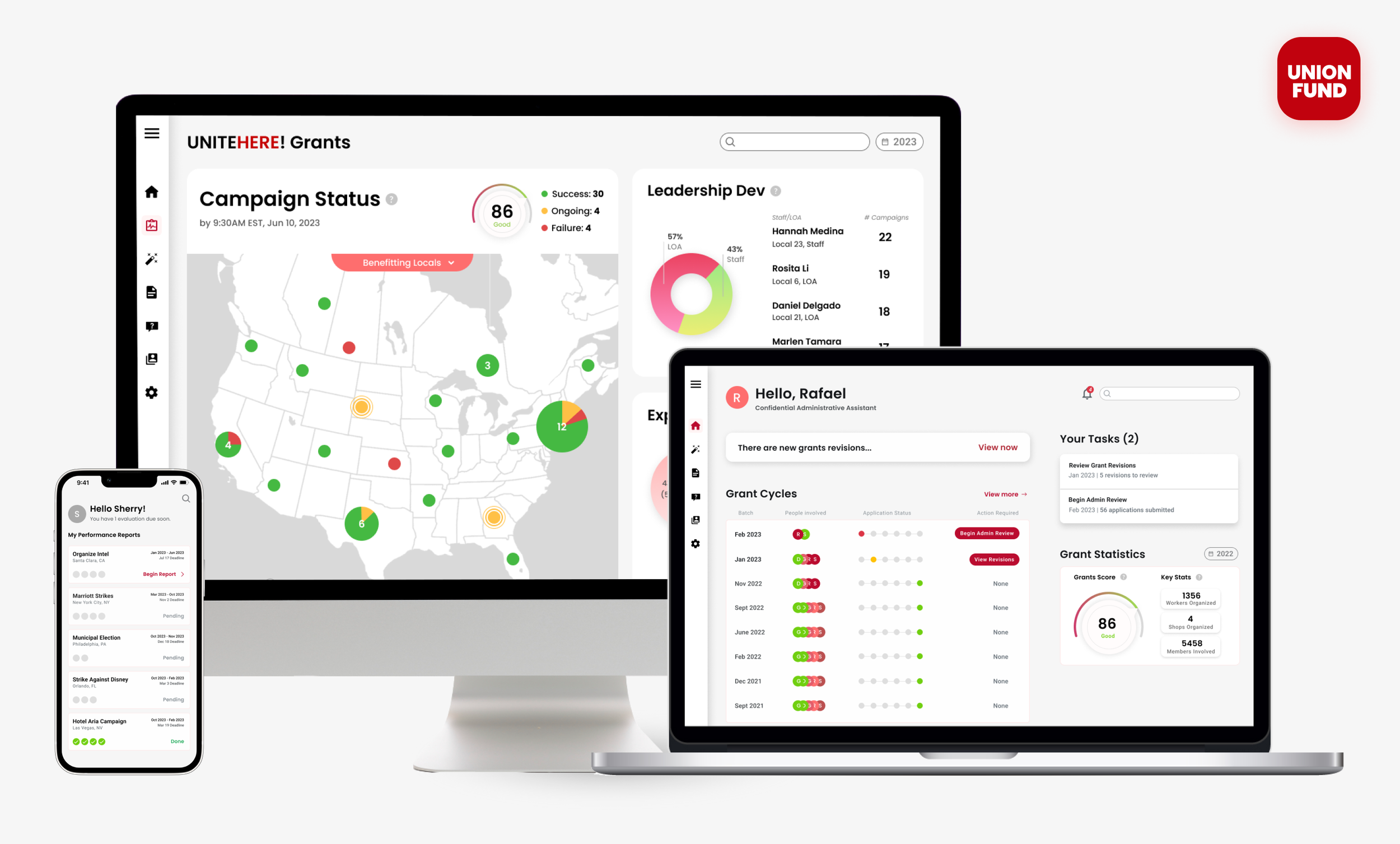
PROJECT PREVIEW
A comprehensive grants management platform that streamlines administrative workflows and reduces manual processing for administrative staff and union leaders
Our solution cut down grant processing time by over 60%
Using a combination of service and visual design thinking, I led the design of a service blueprint & grant management software that streamlines administrative processing. This case study walks through how our team got to this solution.

Design Research Process
What did we discover and how did we frame the problem?
PROBLEM CONTEXT
Breaking down the problem space
With the initial frustrations of the admin staff in mind, we needed to gain a current state understanding of the grant workflow, identify the stakeholders involved and understand their current behaviors and frustrations. We used a mixed-methods approach to answer our research questions and spoke to 30+ users.
Semi-structured interviews
We conducted remote interviews with artifact analysis and directed storytelling to hear from stakeholders about their responsibilities in the process and painpoints.
We found that each staff had a different understanding of how the process worked leading to discrepancies between how Locals applied for grants and causing confusion among the IU.
Contextual Inquiry
From contextual research and ethnography we began to understand the extremely busy schedules of Local and IU Staff as well as their frustrations with technology. We realized that any solution had to require minimum cognitive load from users and consider their digital literacy.
Competitive Analysis
We looked into existing tools that non-profits use for grants management. Many were using a central management system (internal or commercial) to maintain an organized process - this was absent in UNITE HERE’s workflow.
RESEARCH SYNTHESIS
Interpreting research through models
Our team synthesized rich quantitative and qualitative data through interpretation sessions and affinity diagramming. Over a week, we aligned on our understanding of the current process and used models to describe existing relationships and behaviors.
Affinity diagramming data points from primary research
Aligning on our understanding of the current grant process through journey mapping
WHAT DID WE DISCOVER?
Manual Processing is the biggest time sink (40% of the total time)
INSIGHT #1
Excessive manual labor spent in mundane tasks such as compiling information leads to significant time loss.
Administrative processing is the most laborious part of the current process as admin are forced to spend time and effort on mundane tasks such as compiling grant applications from jotforms into a spreadsheet.
INSIGHT #2
The lack of standardization leads to scattered information across various platforms.
IU and Local staff spend hours searching for information in emails, messages and online tools. The lack of standardization on how to compete tasks leads to information being scattered and a highly disorganized process for all stakeholders involved.

THE OPPORTUNITY
How might we expedite administrative processing to assist locals in obtaining necessary funding?
Our success metrics:
1. Decrease time on task (by at least 50%) so that funding can reach Locals faster
2. Facilitate data-driven decision making so that union leaders can plan efficiently
IDEATION
Uncovering opportunities through storyboarding
We needed a way to rapidly communicate and test multiple ideas with users so we used storyboarding/speed dating. Within a week we found that users saw most value in an online management platform that would serve as a centralized place for all grant-related information and tasks.
Local Staff Member applying for grants
Keep track of tasks via centralized platform
Low-fidelity prototyping to test our concept
We created a service blueprint with our clients to visualize the service components of the grants management platform. This helped us decide the most important functionality of our solution. Key functionality include an in-built grant application for Locals and automated grant compiling for the IU.
Service Blueprint - Testing our concept

USER EXPERIENCE
Laying out the Information Architecture
We conducted card sorting activities with users to understand how they organize information and which features to prioritize. I focused on the IU user flows; the platform is broken down into 4 key parts: Grants Log (contains all grants and history), Grant Compiler (where grant details are reviewed), Leadership Dashboard and Staff Database.
Information Architecture Overview
I led the design of the grant compiler. This is where Locals’ grant applications are compiled, then reviewed for approval by IU staff. There are multiple steps and components to reviewing grants, which I documented via user flow diagrams to align with the team before moving on to wireframes.
Grant Compiler Flow Diagrams: Components and Steps
USER INTERFACE DESIGN
Comparing Wireframes
The biggest decision to make regarding the grant compiler was the layout and interactions such as filling in missing information and editing the information. We quickly realized that following Jakob’s Law was the best practice here - most commercial software and other grant management platforms used a tabular spreadsheet format to display grants. Hence, we went with Option 1 and 1a.
Wireframes - Grant Compiler Layouts
The layout of the grant compiler is fairly straightforward - it comprises of the applications in a spreadsheet format and a top navigation bar. I also spent time wireframing the modals and pop-ups since they are critical interactive elements. Functionality matters most with these components; we tested them with users before landing on refined wireframes.
Mid-Fidelity Wireframes & Components
Users want a task-oriented design
Over three weeks, I conducted think-aloud usability sessions with 7 users. Here were two insights I found interesting and focused on moving forward:
Minimizing cognitive load through UI components (checklists and dropdowns) helps admin focus on the task at hand and complete steps quicker.
Providing in-built communication methods can drastically reduce reliance on email back-and-forths and phone calls. I decided to include this in our design.
“I like this task-focused design since I always knows what’s next. My focus is on progressing to the next task.” - IU Admin
Example Screens used in User Testing
VISUAL DESIGN
Design System
I assisted the visual designer in creating a design system that was consistent with Unite Here’s branding of red, black and white. We also used hues of grey as a secondary color to balance the boldness of the red. Beyond this, color was used frugally - primarily for alerts.
We chose Poppins for headings and titles to make the software feel more approachable and friendly. Roboto was chosen for the body due to its clean and easy-to-read appearance - a type that our users were drawn to.
Color and Typography
Icons and Components

The Design Solution
What was the solution and how does it improve UNITE HERE’s grant process?
THE SOLUTION
UnionFund
UnionFund is UNITE HERE's comprehensive platform for grant management. Streamlining workflows for enhanced efficiency and organization, UnionFund reduces manual processing for admins and empowers leaders with data-driven insights to make informed decisions.
With UnionFund, UNITE HERE can spend less time processing and more time campaigning!
DECREASE TIME ON TASK
Automating mundane tasks
With an in-built grant compiler, IU Admin no longer need to manually compile grants. The compiler streamlines the processing stage with a customized task-focused design. Admin can now complete tasks more efficiently and collaborate better to ensure a transparent and organized process.
It’s not just about efficiency…
FACILITATE DECISION MAKING
Find workers based on unique skills
UnionFund contains a staff database with profile information and performance data on each staff who has been covered by a grant. Leaders can now easily track performance of grantees and find workers based on campaign needs, which greatly improve their planning process.
FACILITATE DECISION MAKING
Gain insights on grant performance
With a new dashboard that consolidates all grant performance, Union Leaders can gain comprehensive insights, empowering them to make informed and timely decisions. Leaders can monitor campaign success and grant expenditure, identify trends, and pinpoint potential issues as they arise.

Design Challenges
What key design decisions did I make and why?
DESIGN CHALLENGE
Grant Compiler: Balancing automation and user autonomy
The goal of the grant compiler is to reduce time and manual labor spent on grant processing by IU Admin. However, there needs to be a balance between automation and autonomy for decision-making since users have to be able to input key information on grants (such as financial codes).
MISTAKES I MADE
Identifying appropriate fidelity
Initially I jumped into higher visual fidelity iterations and realized quickly that I was waterfalling myself. I decided it was important to prioritize and test interactions of core functions first (compiling, filling in codes and in-platform communication) and the visual refinement could come after.
DESIGN DECISION #1
Leveraging mental models
As mentioned in the wireframes section, IU Admin are comfortable with spreadsheets so I had to consider Jakob’s Law and users’ mental models when designing the layout and interactions.
Locals fill in their applications in UnionFund and the compiler automatically parses the applications and presents them in this compiled view.
DESIGN DECISION #2
Reducing cognitive load
IU Admin need to be able to input financial codes and review the compiled grants. I focused on reducing cognitive load for users to enhance their productivity and decision-making abilities.
Dropdowns allow users to easily search for and add codes and a checklist helps users keep track of tasks. Once all tasks are completed, the user can move on to the next stage in the workflow.
DESIGN DECISION #3
Streamlining communication and collaboration
Currently constant back and forth emailing creates communication inefficiencies and makes collaboration challenging. I knew emails couldn’t be entirely eliminated so I thought of ways to facilitate the process.
Users can now send emails from the compiler by selecting a template. Comments also allow for communication between admin in UnionFund reducing email overload.
THE OUTCOME
From A/B testing we found that the processing time reduced by 60% with the new workflow.
Admin expressed that the new workflow was “delightful” as it would free up time for them to spend on tasks to which they are more uniquely suited like campaigning and outreach. We ended the project by handing over our design materials and implementation instructions, including a product roadmap. I’m excited to see the impact of the improved workflow on the union!

MY KEY TAKEAWAYS
Building tech for non-profits is DIFFICULT
Entering this project, I recognized the inherent challenges of developing new technology. However, operating within the non-profit sector amplified these difficulties. Through the project, I acquired the skills to not only envision future possibilities but also to incorporate low-tech solutions and establish milestones that effectively steer teams toward a desired future state.
Prioritize people and behaviors, NOT technology
It’s important to have faith in people, not the technology. All the transformative outcomes that Unite Here is bringing about aren’t driven by the technology itself, they’re driven by prioritizing people and creating behavior change. It was important for us to create opportunities to co-create with users to build feasible solutions.
Thanks for reading!
If you’re interested in learning more, view our website or our journey on our Medium blog.
Check out my other projects…