
Designing a New Homepage Experience for Zeno
Interactive Platform making AI Evaluation more Accessible
Timeline
2 months, September - November 2023
Role
Product Designer, UX Researcher
Team
3 Product Designers, 2 Developers
Tools
Figma, Pen & Paper

CONTEXT
What is Zeno?
Zeno is an interactive evaluation platform that allows users to evaluate their AI/Machine Learning models. It combines a Python API with an interactive UI to enable users to discover, explore, and analyze the performance of their models across diverse use cases.
I was tasked with designing Zeno Hub - the landing page for the Zeno platform, which is where users can view all their personal projects and reports and explore public files.
Zeno Exploration View
Framing the Problem
Zeno Hub needed to be designed
Zeno had a rudimentary homepage with projects and reports. I needed to decide how to display them and consider both returning users’ and new users’ experience with the Hub.
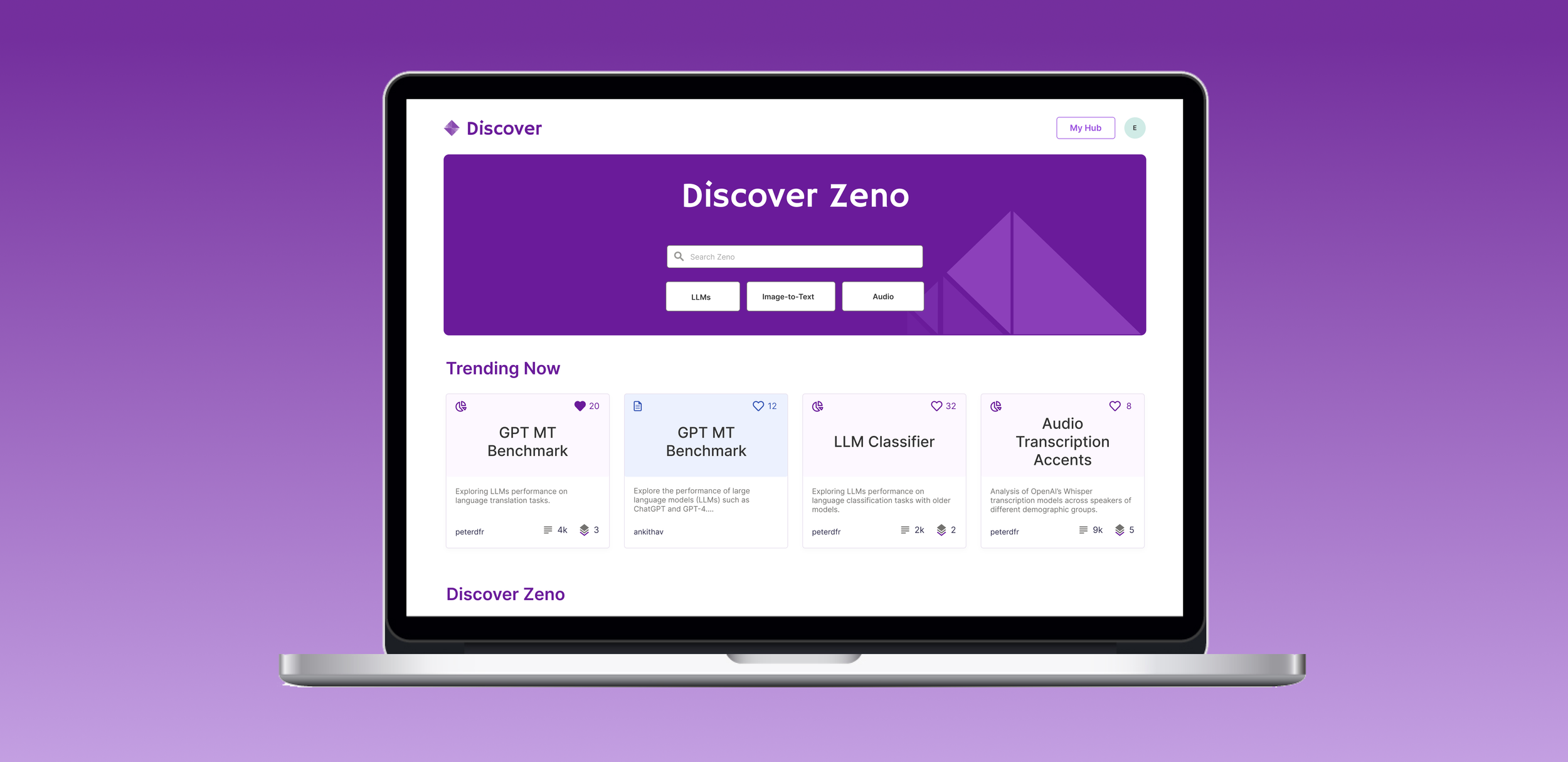
The Solution
A clean and clear interface
The new Zeno Hub home screen uses cards to display projects and reports with key information. It provides a more intuitive experience for users who can keep track of their files, and easily view public projects and reports.
Since the launch of Zeno Hub, we’ve seen a 200% increase in daily active users!
Users have created over 800 projects to evaluate more than 10,000 AI systems. These insights have been used to author over 160 reports.
Scroll more to see how I reached the final design!

Design Process
CURRENT DESIGN
Audit & Market Research
I briefly audited the current design to point out opportunities for improvement and looked into other platforms like Observable and Figma Community to understand design patterns in home screens.
Market research of existing platforms
SKETCHING
The beginning of a solution
Initial sketches explored 1. the layout of ‘My Hub’ and ‘Explore’ and 2. The card UI for projects and reports. I decided to use cards since they help present information in a clean way while allowing for flexibility in how the information is presented (text, visuals, use of color, etc.).
Early Sketches of Zeno Hub
Mid-fidelity wireframes
First Implementation
I incorporated color to further differentiate My Hub and Explore. Through usability testing I found that current users find the card icons helpful to find their files. Hence, I decided to keep them.
First Implementation of My Hub and Explore

Second Implementation
After the first round of implementation I realized that the cards did not have enough text hierarchy leading to an intimidating interface for new users. I decided to separate file titles and descriptions to add more hierarchy. Additionally, users liked being able to see all their projects and reports on the same screen.
New Sketches and Revised Implementation
WHAT DIDN’T WORK?
Color Gradients
It was challenging to find colors that pair well with Zeno purple. The use of gradients was distracting and created a more overwhelming interface. Ultimately, using two solid colors on the hub interface seemed like a cleaner visual design choice compared to using three distinct hues or gradients.
Unsuccessful Iterations
Final Iteration
THE OUTCOME
Since the launch of Zeno Hub, users have created over 800 projects to evaluate more than 10,000 AI systems. These insights have been used to author over 160 reports.
We’ve seen over a 200% increase in daily active users!

MY REFLECTION
Continuous Collaboration
Working in agile with developers in a small, tight-knit team is slow, contrary to what we initially think of when we hear the term ‘agile’. However, this is important because we assessed every design and implementation and were able to pivot as needed without waterfalling ourselves into a negative outcome.
Failure provides valuable insight
While it can be frustrating to receive negative feedback and constantly iterate, every iteration I did helped me get closer to a better outcome. Spending time reflecting on the feedback from usability tests and critique sessions provide valuable insight into minor design tweaks that can drastically improve the user experience.
Check out my other projects…